Jeśli korzystasz z hostingu MyDevil oraz Prestashop z roszerzeniem Importer, to tu dowiesz się jak tworzyć cronjoby do automatycznej aktualizacji bazy twoich produktów dla twwojej integracji XML.
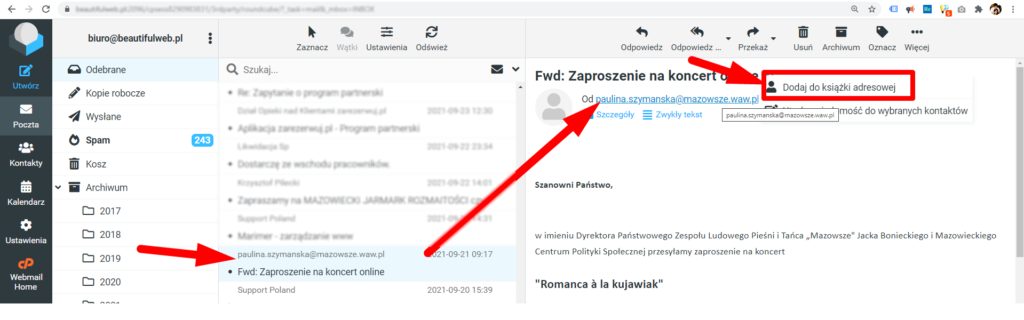
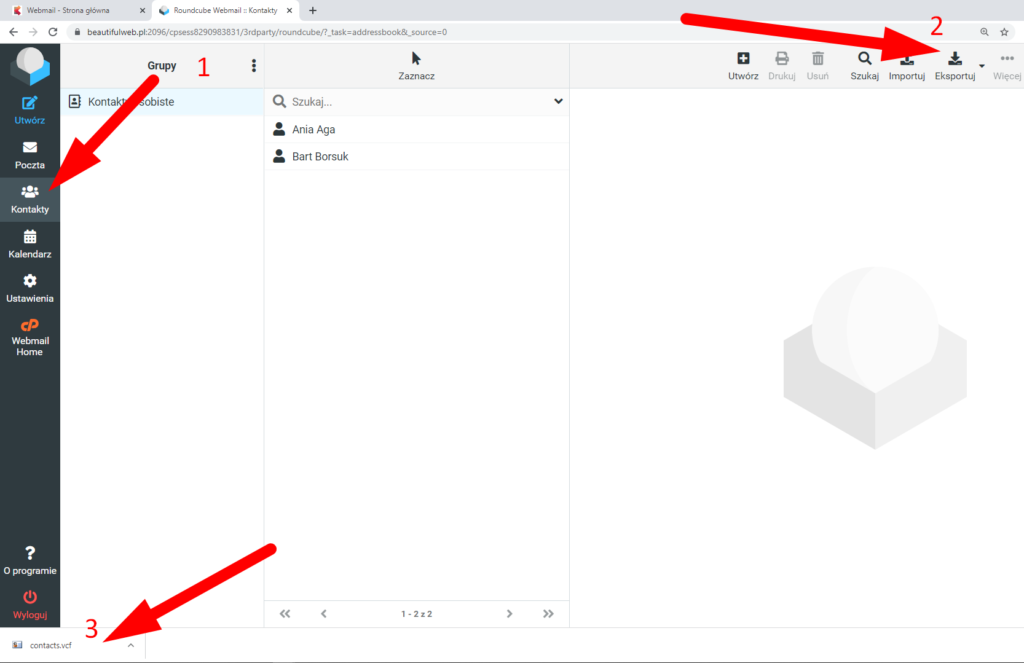
W zakładce Importer > wybierz integrację a nastepnie przejdź do zakłądki pomoc. Znajdziesz tam link który należy wywołać jako cron job. Na hostingu MyDevilw zakładce cron jobs dodaj nowy cronejob.
W formularzu wybierz opcję manualne ustawienie czasu oraz tryb zaawansowany. Następnie w polu komendy do wywołania wpisz następujące polecenie:
/usr/bin/fetch --no-verify-hostname --no-verify-peer --user-agent="Devil2 CRON fetch" -o /dev/null 'xxx'Pamiętaj! na końcu polecenia 'xxx’ należy zastąpić adresem url, z Importera z zakładki [pomoc]. Po podmienieniu znaków xxx na docelowy adres wywołujący import pliku xml oraz aktualizację możesz zapisać cron job.
https://yoursite.pl/modules/pmimporter/cron.php?token=123445345e&id_import=wholesaler1&downloadXml&updateOstatecznie nasze polecenie cron będzie wyglądało tak
/usr/bin/fetch --no-verify-hostname --no-verify-peer --user-agent="Devil2 CRON fetch" -o /dev/null 'https://yoursite.pl/modules/pmimporter/cron.php?token=123445345e&id_import=wholesaler1&downloadXml&update'Polecenie cron będzie wyglądało inaczej w zależności od panelu administracyjnego, z którego korzystamy. Panel hostngu MyDevil jest dość nieszablonowe dlatego, jeśli korzystasz z paneli typu plesk, DirectAdmin, cPanel, to twoje polecenie cron będzie wyglądało inaczej jak również sposób jego dodawania.
W podobny sposób tworzysz cronjob do aktualizacji twojej sitemapy z darmowego rozszerzenia [Mapa strony Google v4.2.0 – z PrestaShop].

Następnie naszą sitemapę podajemy w Google Search Console „https://yoursite.pl/1_index_sitemap.xml”, i tak oto Google zawsze ma dostęp do aktualnej mapy produktów i nie tylko.
.